Storyboarding 101: A Quick Lesson in the Art of Storyboarding
Over the years, I have had the honor of conversing with L&D professionals from all over the world. Through these conversations, there was a theme that I kept running across when we would “talk shop” about instructional design: IDs were having trouble coming up with a storyboard format for their modules! I find creating storyboards really helps to make every aspect of the module clear, both for those who will be reviewing and approving it, and those who will be building the module. While there are many ways to create a storyboard, I wanted to share some tips that I have found work well, and that you can apply for your own storyboard creation!
Choose your storyboard format
It’s important to choose the format your storyboard will be created in – it needs to be user-friendly for everyone involved. We use a table format in Microsoft Word where one table in the storyboard equates to one page in the module. A numbering system is used to keep the pages organized for the programmers and we also identify the type of template being used for that page, too (we’ll touch more on templates when we discuss mock-ups).
Identify the components that make up your module
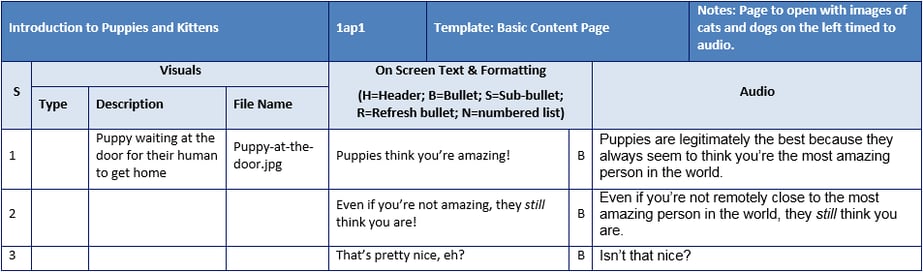
Next, think about how your eLearning is typically structured. Do you have audio? Visuals? Any interactive portions? Identify the components you normally have in your eLearning, and those components become the columns for your tables. Here we have a column for onscreen text, audio, and visuals, since most of our modules incorporate these aspects:

(and YES this table was created for example only, though if you know of any clients looking to create a module about puppies please send them my way…). Your tables might only have onscreen text and visuals if you don’t use audio, or you could even add in columns for things like bilingual text! The key is to create a storyboard that is unique for your own training needs!
Timing is everything
You have your components identified, now let’s think about timing the module. Let’s say you have a page with audio and onscreen text and a visual that you want to display all at the same time. Instead of just putting all of that content into columns and hoping that the timing is evident, try separating the components into rows to make it clear when content/media is occurring. Looking back at our puppy example, if I wanted to make sure that the onscreen text in row 1 occurs with correct audio and visual, I’ll simply place the corresponding content in row 1 in the table to show them all on the same line. This makes it easier to see how pages will be laid out.
Show me the mock-ups!
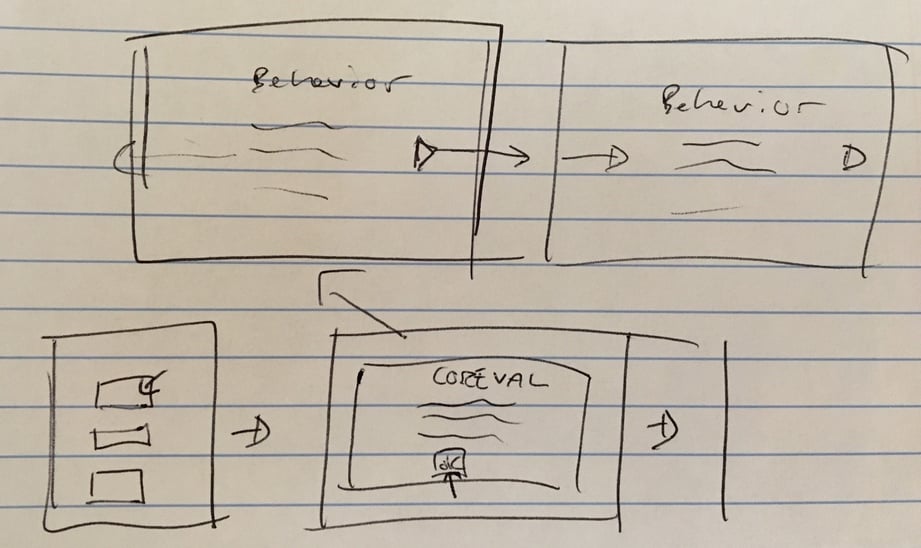
No matter how much detail you put into your storyboard, it may still be unclear what EXACTLY you want the pages to look like. Creating mockups can help with this because 1.) When you write in the template you’ll be using for each page, both your client and your internal team will now understand how the finished product will look; and 2.) It helps the storyboard make even more sense for people who are more visual. Now I am no artist, so these mock-ups do not have to be works of art by any means (the image shown here is an actual mock-up I drew…just for reference).

But mocking up something just to get a picture in everyone’s minds and then adding the template to your storyboard can make the difference between a project that takes 6 weeks and a project that takes 12 weeks, no joke!
There you have it, some quick tips on the art of storyboarding!
Do you have any helpful tips you use when making storyboards? Share them with me by emailing them to araff@reflectionsoftware.com. Thanks, and happy storyboarding!
 Alicia Raff, Project Manager
Alicia Raff, Project Manager
Contact us at info@reflectionsoftware.com. To view all our media services, and our one-of-a-kind eLearning and Learning Management System capabilities, visit us at www.reflectionsoftware.com.